图像标记
网页中可插入的图像文件类型有JPG格式、GIF格式和PNG格式。
在HTML中,图像由<img>标记定义。<img>是一个行内元素,插入<img>元素不会导致任何换行。网页中插入图像有两种方法,一是插入一个<img>元素,二是将图像作为背景嵌入到网页中。
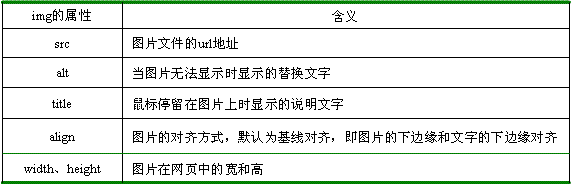
下面是<img>标记的常见属性。

要在页面上显示图像,需要使用源属性(src)
src 指 "source"。源属性的值是图像的 URL 地址。定义图像的语法是:
<img
src="url"/>URL指存储图像的位置。一般使用相对路径,此处同超链接相对路径的规则相同,可参考超链关于路径的章节。
alt属性用来为图像定义一串预备的可替换的文本,替换文本属性的值是用户定义的。
在浏览器无法载入图像时,替换文本属性告诉读者她们失去的信息。此时,浏览器将显示这个替代性的文本而不是图像。
<img src="url"
alt="淮阴工学院"/>title为鼠标停留在图片上时显示的说明文字。
当未设置title属性时,IE浏览器会把alt属性当做title属性用,即鼠标停留在图片上时显示alt属性中的文字,但其他浏览器不会这样。
<img src="url"
tilte="淮阴工学院校徽"/>
align可以设置图片的对齐方式
其取值多达9种,例如其中要实现图片和文本混排可使用“左对齐”或“右对齐”,要实现文本和图片顶部对齐可使用“文本上方”。
<img src="url"
align="right"/>
width、height可以设置图片的宽和高
<img src="url"
width="100" height="100"/>
下面的例子为将一副图片插入到网页中。
<body>
</body>
<img src="../../../Images/xiaohuismall.jpg" alt="淮阴工学院" title="淮阴工学院校徽"
align="left" /></body>

©版权所有: 淮安深度人工智能科技有限公司2020, 备案号:苏ICP备2020056902号-2 | 技术支持:淮阴工学院计算机与软件工程学院《Web开发技术》教学团队