CSS 浮动综合应用
实例1:首字下沉及图文混排效果
div2内的img没有使用float属性,以块级元素显示,占据浏览器一行位置
<head>
<title>浮动综合实例</title>
<style type="text/css">
p{
margin:0;
font-size:13px;
&n bsp; line-height:1.5;
}
</style>
</head>
<body>
<div class="father">
<div
<p>越来越多的开发者开始考虑使用HTML 5技术来开发移动应用,建立一个稳定的易用性好的JavaScript框架将成为移动技术开发人员的重要选择。jQuery Mobile具备成为这一框架的事实上的基础。(因jQuery目前的应用范围相当广泛和普遍)jQuery已经成为JavaScript事实上的代名词,很大程度上是因为其可扩展性,易用性以及在项目管理方面可控。随着用于平板电脑和智能手机等设备的触屏优化技术的演进,以及与此相关的web框架的发展,jQuery Mobile将成为跨平台,支持多设备的手机应用的非常重要的技术选择之一。 </p>
</div>
<div
<img src="../../../Images/bgimageli.gif" alt="图文混排" width="71" height="63"/>
<p>越来越多的开发者开始考虑使用HTML 5技术来开发移动应用,建立一个稳定的易用性好的JavaScript框架将成为移动技术开发人员的重要选择。</p>
</div>
<div
<img src="../../../Images/bgimageli.gif" alt="图文混排" width="71" height="63"/>
<p>越来越多的开发者开始考虑使用HTML 5技术来开发移动应用,建立一个稳定的易用性好的JavaScript框架将成为移动技术开发人员的重要选择。jQuery Mobile具备成为这一框架的事实上的基础。(因jQuery目前的应用范围相当广泛和普遍)jQuery已经成为JavaScript事实上的代名词,很大程度上是因为其可扩展性,易用性以及在项目管理方面可控。</p>
</div>
</body>
<title>浮动综合实例</title>
<style type="text/css">
p{
margin:0;
font-size:13px;
&n bsp; line-height:1.5;
text-indent:2em; /*首行缩进两字符*/}
#div1 p:first-letter{
font-size:3em;
float:left; /*首字下沉效果*/
}
#div3 img{
border:1px gray dashed; /*图像加灰色虚线边框*/
margin:10px 10px 10px 0;
padding:5px;
float:left; /*实现图文混排*/
}</style>
</head>
<body>
<div class="father">
<div
id="div1" style="border:1px solid #CCC;
width:60%;margin:5px;"> <p>越来越多的开发者开始考虑使用HTML 5技术来开发移动应用,建立一个稳定的易用性好的JavaScript框架将成为移动技术开发人员的重要选择。jQuery Mobile具备成为这一框架的事实上的基础。(因jQuery目前的应用范围相当广泛和普遍)jQuery已经成为JavaScript事实上的代名词,很大程度上是因为其可扩展性,易用性以及在项目管理方面可控。随着用于平板电脑和智能手机等设备的触屏优化技术的演进,以及与此相关的web框架的发展,jQuery Mobile将成为跨平台,支持多设备的手机应用的非常重要的技术选择之一。 </p>
</div>
<div
id="div2" style="border:1px solid
#CCC;width:60%;margin:5px;"> <img src="../../../Images/bgimageli.gif" alt="图文混排" width="71" height="63"/>
<p>越来越多的开发者开始考虑使用HTML 5技术来开发移动应用,建立一个稳定的易用性好的JavaScript框架将成为移动技术开发人员的重要选择。</p>
</div>
<div
id="div3" style="border:1px solid #CCC;
width:60%;margin:5px;"> <img src="../../../Images/bgimageli.gif" alt="图文混排" width="71" height="63"/>
<p>越来越多的开发者开始考虑使用HTML 5技术来开发移动应用,建立一个稳定的易用性好的JavaScript框架将成为移动技术开发人员的重要选择。jQuery Mobile具备成为这一框架的事实上的基础。(因jQuery目前的应用范围相当广泛和普遍)jQuery已经成为JavaScript事实上的代名词,很大程度上是因为其可扩展性,易用性以及在项目管理方面可控。</p>
</div>
</body>

实例2:菜单的竖横转换
在“CSS定位简介”一节中将标记a的display属性设置为block,则所有的标记a均竖向排列,可以使用两种方法将竖向菜单转换为横向菜单:
- 一种是将对标记 a 的display属性设置为
inline,或删除对标记a的display属性的设置 - 另一种方法是添加对标记a的设置
float:left即可将所有标记a横向排列
下面的例子中使用列表标记显示横向菜单,默认情况下li标记是块级显示,只需将display属性设置为inline,float设置为left
<head>
<title>浮动综合实例</title>
<style type="text/css">
width:7em;
text-decoration:none;
color:white;
background-color:purple;
padding:0.2em 0.6em;
border-right:1px solid white;
}
a:hover {background-color:#ff3300}
</style>
</head>
<body>
<ul>
<li><a href="#">学校概况</a></li>
<li><a href="#">学院设置</a></li>
<li><a href="#">管理机构</a></li>
<li><a href="#">人才培养</a></li>
</ul>
</div>
</body>
<title>浮动综合实例</title>
<style type="text/css">
ul{
float:left;
list-style-type:none;
}
li {display:inline}
a{
float:left;width:7em;
text-decoration:none;
color:white;
background-color:purple;
padding:0.2em 0.6em;
border-right:1px solid white;
}
a:hover {background-color:#ff3300}
</style>
</head>
<body>
<ul>
<li><a href="#">学校概况</a></li>
<li><a href="#">学院设置</a></li>
<li><a href="#">管理机构</a></li>
<li><a href="#">人才培养</a></li>
</ul>
</div>
</body>

实例3:制作栏目框标题栏
标题栏的左端是栏目标题,右端是“更多”之类的链接。如何将文字分别放在一个盒子的左右两端呢?
最简单的办法就是设置左边的文字左浮动,右边的文字右浮动。这时由于两个盒子都浮动,不占据外围容器的空间,所以必须设置外围盒子h3的高度,使它在视觉上能包含住两个浮动的盒子
<head>
<title>浮动综合实例</title>
<style type="text/css">
div.cap {
font-size:14px;
width:300px;
margin:0 auto;
border:1px gray solid;
height:24px;
background-color:#CCCCCC;
padding-top:10px;
}
span.title{
padding-left:16px;
}
span.more{
display:block;
padding-right:12px;
}
</style>
</head>
<body>
<div class="cap">
<span
<span
</div>
</body>
<title>浮动综合实例</title>
<style type="text/css">
div.cap {
font-size:14px;
width:300px;
margin:0 auto;
border:1px gray solid;
height:24px;
background-color:#CCCCCC;
padding-top:10px;
}
span.title{
float:left;padding-left:16px;
}
span.more{
float:right;display:block;
padding-right:12px;
}
</style>
</head>
<body>
<div class="cap">
<span
class="title">||栏目标题1</span><span
class="more">More</span></div>
</body>

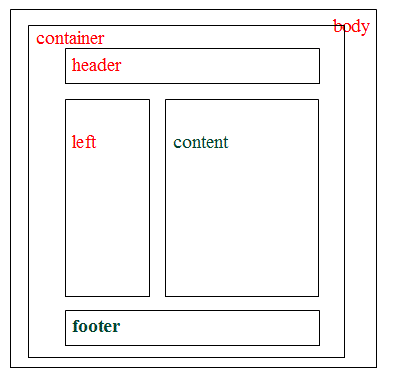
实例4:网页的布局
网页布局方式很多,下例给出了一种常用布局方式。常见网页布局示意图如下:

<head>
<title>浮动综合实例</title>
<style type="text/css">
div.container{
margin:0 auto; /*与width配合实现水平居中*/
width:1002px;
border: 1px dashed gray; /*添加边框为演示需要*/
}
div.header,div.footer{
padding:0.5em;
color:white;
background-color:gray;
}
h1.header{
padding:0;
margin:5px;
}
div.left{
width:20%;
}
div.content{
float:left;
width:75%;
border-left:1px solid gray;
padding:10px;
}
p{
text-indent:2em;
}
</style>
</head>
<body>
<div
<div
<h1
</div>
<div
<ul>
<li>Web开发概述</li>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>Web实验</li>
<li>往届学生作品</li>
<li>其他教学资源</li>
</ul>
</div>
<div
<h2>Web开发技术课程简介</h2>
<p>《Web开发技术》是计算机科学与技术专业的专业课程,是一门理论与实践相结合的课程,具有一定的理论深度与实践难度。</p>
<p>本课程侧重Web前台开发技术,主要培养学生掌握Web前台开发的基本方法;培养学生应用HTML,CSS,JavaScript等技术进行Web前台开发的能力,并形成良好的编程习惯和团队合作精神;培 养学生自主学习和创新能力,为其成长为一名合格的Web开发程序员奠定良好的基础。通过对本课程的学习,不仅为后续课程《ASP.NET开发技术》提供良好的知识基础,还为学生从学校学习到企业开发提供实践锻炼。</p>
</div>
<div
淮阴工学院计算机工程学院《Web开发技术》教学团队--李翔 王媛媛 张海艳 2012
</div>
</div>
</body>
<title>浮动综合实例</title>
<style type="text/css">
div.container{
margin:0 auto; /*与width配合实现水平居中*/
width:1002px;
border: 1px dashed gray; /*添加边框为演示需要*/
}
div.header,div.footer{
padding:0.5em;
color:white;
background-color:gray;
clear:both;}
h1.header{
padding:0;
margin:5px;
}
div.left{
float:left;width:20%;
}
div.content{
float:left;
width:75%;
border-left:1px solid gray;
padding:10px;
}
p{
text-indent:2em;
}
</style>
</head>
<body>
<div
class="container"><div
class="header"><h1
class="header">Web开发技术课件</h1></div>
<div
class="left"><ul>
<li>Web开发概述</li>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>Web实验</li>
<li>往届学生作品</li>
<li>其他教学资源</li>
</ul>
</div>
<div
class="content"><h2>Web开发技术课程简介</h2>
<p>《Web开发技术》是计算机科学与技术专业的专业课程,是一门理论与实践相结合的课程,具有一定的理论深度与实践难度。</p>
<p>本课程侧重Web前台开发技术,主要培养学生掌握Web前台开发的基本方法;培养学生应用HTML,CSS,JavaScript等技术进行Web前台开发的能力,并形成良好的编程习惯和团队合作精神;培 养学生自主学习和创新能力,为其成长为一名合格的Web开发程序员奠定良好的基础。通过对本课程的学习,不仅为后续课程《ASP.NET开发技术》提供良好的知识基础,还为学生从学校学习到企业开发提供实践锻炼。</p>
</div>
<div
class="footer">淮阴工学院计算机工程学院《Web开发技术》教学团队--李翔 王媛媛 张海艳 2012
</div>
</div>
</body>

©版权所有: 淮安深度人工智能科技有限公司2020, 备案号:苏ICP备2020056902号-2 | 技术支持:淮阴工学院计算机与软件工程学院《Web开发技术》教学团队