CSS选择器的组合
每个选择器都有它的作用范围,前面介绍了三种基本的选择器,它们的作用范围都是一个单独的集合
如标记选择器的作用范围是具有该标记的所有元素的集合,类选择器的作用范围是自定义的某一类元素的集合,有时我们希望对几种选择器的作用范围取交集、并集、子集后对选中的元素再定义样式,这时就要用到复合选择器了,它是通过对几种基本选择器的组合,实现更强、更方便的选择功能。
复合选择器就是两个或多个基本选择器,通过不同方式组合而成的选择器。主要有三种:
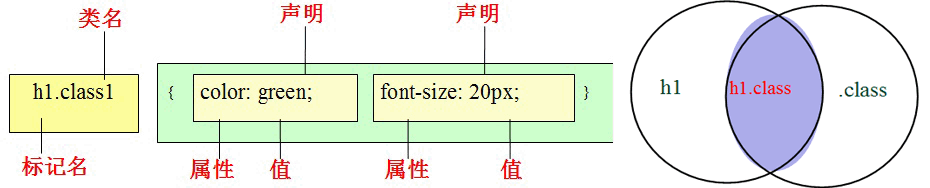
1.交集选择器
交集选择器是由两个选择器直接连接构成,其结果是选中两者各自作用范围的交集。
其中第一个必须是标记选择器,第二个必须是类选择器或id选择器。例如:h1.class;p#intro。这两个选择器之间不能有空格。

交集选择器应用如下,下面的例子中p标记与h2标记都设置了类hyit,若希望单独设置一个定义了类hyit的标记,那么需要使用交集选择器p.hyit
<title>CSS交集选择器</title>
<style type="text/css">
p {
font-size: 24px;
}
p.hyit
{
color:Blue;
font-style:italic;
}</style>
</head>
<body>
<h2
class="hyit">淮阴工学院</h2><p
class="hyit">计算机工程学院</p><p>机械学院</p>
</body>

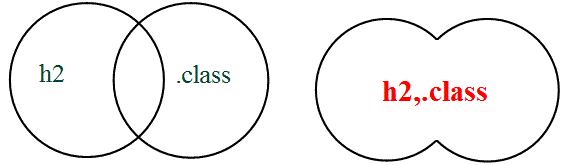
2.并集选择器
并集选择器就是对多个选择器进行集体声明,多个选择器之间用“,”隔开。
如果某些选择器定义的样式完全相同,或者部分相同,这时便可以利用并集选择器同时声明风格完全相同或部分相同的样式。
如 h2,.class{…} 其选择范围如图所示:

并集选择器举例:
<title>CSS并集选择器</title>
<style type="text/css">
h1,h2,h3,p {
font-size: 12px;
color: purple;
}
h2.special, .special, #one {
text-decoration: underline;
}</style>
</head>
<body>
<h1>WEB开发技术</h1>
<h2
class="special">ASP.NET技术</h2><h3>C#程序设计</h3>
<h4
id="one">JAVA程序设计</h4><p
class="special">AJAX技术</p> </body>

<title>CSS继承性</title>
<style type="text/css">
* {
font-size: 12px;
color: purple;
} </style>
</head>
<body>
<h1>WEB开发技术</h1>
<h2
class="special">ASP.NET技术</h2><h3>C#程序设计</h3>
<h4
id="one">JAVA程序设计</h4><p
class="special">AJAX技术</p> </body>

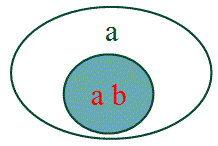
3.后代选择器
在后代选择器中,规则左边的选择器一端包括两个或多个用空格分隔的选择器。选择器之间的空格是一种结合符(combinator)。每个空格结合符可以解释为“...
在 ... 找到”、“... 作为 ... 的一部分”、“... 作为 ... 的后代”,但是要求必须从右向左读选择器。
因此,ul li 选择器可以解释为 “作为 ul 元素后代的任何 li 元素”。如果要从左向右读选择器,可以换成以下说法:“包含 li 的所有 ul 会把以下样式应用到该 li”。
包含选择器的写法是把外层的标记写在前面,内层的标记写在后面,之间用空格隔开。其选择范围如图所示:

后代选择器举例:
<title>CSS后代选择器</title>
<style type="text/css">
ul li{
color:Green;
}
ol li{
color:Blue;
}</style>
</head>
<body>
<ul><li>WEB开发技术</li>
<li>ASP.NET技术</li>
<li>C#程序设计</li>
<li>JAVA程序设计</li>
</ul><ol><li>WEB开发技术</li>
<li>ASP.NET技术</li>
<li>C#程序设计</li>
<li>JAVA程序设计</li>
</ol> </body>

后代选择器的功能极其强大。有了它,可以使 HTML 中不可能实现的任务成为可能。
假设有一个文档,其中有一个边栏,还有一个主区。边栏的背景为蓝色,主区的背景为白色,这两个区都包含链接列表。不能把所有链接都设置为蓝色,因为这样一来边栏中的蓝色链接都无法看到。
解决方法是使用后代选择器。在这种情况下,可以为包含边栏的 div 指定值为 sidebar 的 class 属性,并把主区的 class 属性值设置为 maincontent。然后编写以下样式:
div.maincontent {background:white;}
div.sidebar a:link {color:white;}
div.maincontent a:link {color:blue;}
后代选择器的使用非常广泛,实际上不仅标记选择器可以用这种方式组合,类选择器和ID选择器也都可以进行嵌套,而且后代选择器还能够进行多层嵌套。
例如:
#menu li { padding : 0 6px ; }
td.top .ban1 strong{ font-size : 16px ; }
#menu a:hover b
有关后代选择器有一个易被忽视的方面,即两个元素之间的层次间隔可以是无限的。
例如,如果写作 ul em,这个语法就会选择从 ul 元素继承的所有 em 元素,而不论 em 的嵌套层次多深。
经验:选择器的嵌套在CSS的编写中可以大大减少对class或id的声明。因此在构建页面html框架时通常只给外层标记(父标记)定义class或id,内层标记(子标记)能通过嵌套表示的则利用这种方式,而不需要再定义新的class或id。

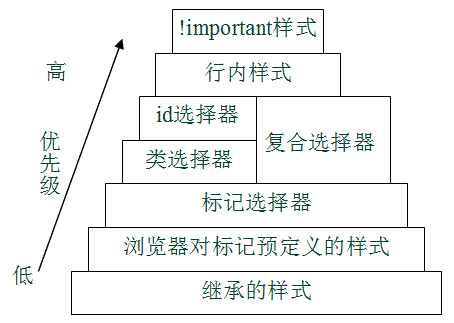
CSS样式的总体设计原则:
- 1.定义标记选择器最省事,它不需在元素的html标记里添加class或id属性,因此初学者最喜欢定义标记选择器或由标记选择器组成的包含选择器。但有些标记(如a标记)在网页文档的各部分都出现得很多,它们在各部分的样式风格往往不一样。
例如导航条内的a标记就要求和文档其他地方的a标记样式不同,我们当然可以将导航条内的各个a标记定义为一个类,但这就要将导航条内的各个a标记都添加一个class属性,实际上,可以将导航条内a标记的父标记(如ul)添加一个id属性(#menu),然后用包含选择器(#menu a)就可以选中导航条内的各个a标记了。 - 2.对于几个不同的选择器,如果它们有一些共同的样式声明,就可以先用并集选择器对它们先集体声明,然后再单独定义某些选择器的特殊样式。
©版权所有: 淮安深度人工智能科技有限公司2020, 备案号:苏ICP备2020056902号-2 | 技术支持:淮阴工学院计算机与软件工程学院《Web开发技术》教学团队