JavaScript简介
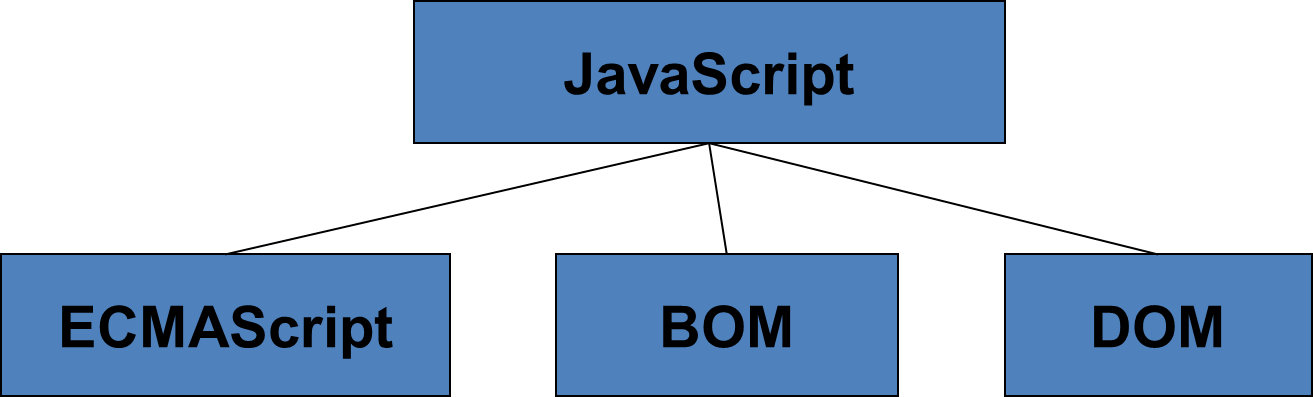
JavaScript是一种脚本语言,所谓脚本(Script)实际上是一段可以嵌入到其他文档中的程序,用来完成某些特殊的功能。脚本程序既可以运行在服务器端(称为服务器端脚本),也可以运行在浏览器端(称为客户端脚本)。JavaScript的组成如下图所示。

ECMAScript是一种标准化的脚本程序语言规范,它定义了脚本语言的基本语法,但并不与任何浏览器绑定,Flash中的ActionScript及Javascript都是ECMAScript的具体实现。
1)JavaScript为 HTML 设计师提供了一种编程工具。HTML 创作者往往都不是程序员,但是 JavaScript 却是一种只拥有极其简单的语法的脚本语言!几乎每个人都有能力将短小的代码片断放入他们的 HTML 页面当中。
2)JavaScript可以将动态的文本放入 HTML 页面。类似于这样的一段 JavaScript 声明可以将一段可变的文本放入 HTML 页面:document.write("<h1> " + name + "</h1>")
3)JavaScript可以对事件作出响应。可以将 JavaScript 设置为当某事件发生时才会被执行,例如页面载入完成或者当用户点击某个 HTML 元素时。
4)JavaScript可以动态地获取和改变HTML的元素属性和CSS属性。从而动态地创建内容和改变内容的显示,实现DHTML。
5)JavaScript检验数据。这在验证表单时候特别有用,在用户的浏览器里就能够实现对提交数据的格式进行验证,减少了服务器的压力,而且使用户也有了较好的体验。
6)JavaScript可以检验用户的浏览器。从而为用户提供合适的页面。
7)JavaScript可以创建和读取Cookie。从而为浏览者提供更加个性化的服务。
JavaScript的最大特点便是和HTML结合,JavaScript需要被嵌入到HTML中才能对网页产生作用。就像网页中嵌入CSS一样,必须通过适当的方法将JavaScript引入到HTML中才能使JavaScript脚本正常的工作。在HTML语言中插入JavaScript脚本的方法有三种,即: 使用script标记对将脚本嵌入到网页中(嵌入式),直接将脚本嵌入到HTML标记的事件中(行内式),通过script标记的src属性链接外部脚本文件(链接式)
1)使用<script>标记对将脚本嵌入到网页中(嵌入式)
<head>
<title>嵌入式引入JavaScript脚本</title>
<script language="javascript" type="text/javascript">
function msg()
{
alert ("淮阴工学院");
}
</script>
</head>
<body>
<p onClick="msg()">点击弹出对话框</p>
</body>
</html>
2)直接将脚本嵌入到HTML标记的事件中(行内式)
<head>
<title>行内式引入JavaScript脚本</title>
</head>
<body>
<p onClick="JavaScript:alert('淮阴工学院');">点击弹出对话框</p>
</body>
</html>
3)通过script标记的src属性链接外部脚本文件(链接式)
<head>
<title>链接式引入JavaScript脚本</title>
<script type="text/javascript" src="hyit.js"></script>
</head>
<body>
<p onClick="msg()">点击弹出对话框</p>
</body>
</html>
hyit.js代码如下:
function msg()
{
alert ("淮阴工学院");
}
©版权所有: 淮安深度人工智能科技有限公司2020, 备案号:苏ICP备2020056902号-2 | 技术支持:淮阴工学院计算机与软件工程学院《Web开发技术》教学团队