从HTML到XHTML的转变
HTML语言最开始是用来描述文档的结构的,如标题,段落等标记,后来因为人们还想用它控制文档的外观,HTML又增加了一些控制字体,对齐等方面的标记和属性,这样做的结果是HTML既可以用来描述文档的结构,又能表示文档的外观,但是两方面都描述不好。
于是人们想出了web标准,即结构和表现分离,网页由结构,表现和行为组成,用HTML的新版本XHTML描述文档的结构,XHTML是一种为了适应XML而重新改造的HTML。用CSS控制文档的表现,因此XHTML和CSS就是内容和形式的关系,由XHTML确定网页的内容,而通过CSS来决定页面的表现形式。
XHTML 是更严格更纯净的HTML 代码。XHTML于2000年的1月26日成为W3C标准,W3C将XHTML定义为最新的HTML版本。XHTML将逐渐取代HTML,XHTML与HTML4.01 兼容。所有新的浏览器都支持XHTML。
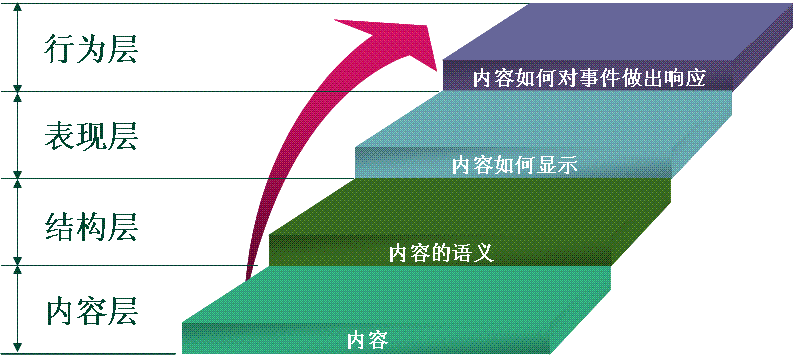
Web标准是指网页由结构,表现和行为组成。需要明确下面几个概念:
内容:内容就是页面实际要传达的真正信息,包含数据、文档或者图片等。注意这里强调的“真正”,是指纯粹的数据信息本身。
结构:我们把内容给它格式化一下。把它分成标题、作者、章、节、段落和列表等。
表现(Presentation):虽然定义了结构,但是内容还是原来的样式没有改变,例如标题字体没有变大,正文的颜色也没有变化,没有背景,没有修饰。所有这些用来改变内容外观的东西,我们称之为“表现”
行为:就是对内容的交互及操作效果。例如,使用JavaScript可以响应鼠标的点击和移动,可以判断一些表单提交,使我们的操作能和网页进行交互。

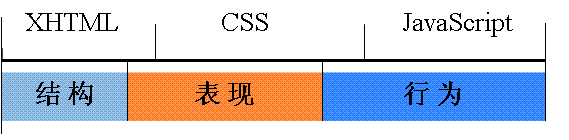
在Web标准中,结构语言是指XML和XHTML,表现语言是指CSS,行为语言主要是指JavaScript。这三种语言对应的功能如下图所示:

1)所有XHTML文档必须在文档的第一行有一个文档类型的声明(DOCTYPE)
2)XHTML文档可通过xmlns定义命名空间(Namespace)
3)文档里必须具有html,head,body,title这些基本元素,否则就不正确
4)在HTML语言规范的基础上,XHTML对标记还有下面一些额外的要求:
①标记名和属性名必须小写;
上例中的标记、属性名、ALIGN的属性值“center”都是大写,这是错误的。
②具有枚举类型的属性值必须小写;
XHTML并没有要求所有的属性值都小写,自定义的属性值可以大写,例如类名或id名的值可大写,但具有枚举类型的属性值必须要小写;例如align属性具有下列属性值:center、left和right。因此在上例中的“CENTER”是错误的。
③属性值必须用双引号引起;
上例中的属性值center没有用引号引起,是错误的。
④所有标记包括单标记都必须封闭;
<hr>
上例中的双标记p没有结束标记,单标记hr没有用“/”封闭。
⑤不允许省略属性值;
在HTML中,有些表单中的元素的属性由于只有一个可选的属性值,通常就把这个属性值省略了,但在XHTML中任何情况不能省略。
上例中的checked应改为checked=“checked”,不能省略,即使是只有这一个值。
在不影响表述的前提下,本网站接下来的章节中将XHML有时会简称为HTML,也就是说本书中的HTML都是符合XHTML规范的HTML。©版权所有: 淮安深度人工智能科技有限公司2020, 备案号:苏ICP备2020056902号-2 | 技术支持:淮阴工学院计算机与软件工程学院《Web开发技术》教学团队