基本的CSS选择器
标记是元素固有的属性,CSS标记选择器用来声明哪种标记采用哪种CSS样式,因此,每一种html标记的名称都可以作为相应的标记选择器的名称。
color:blue;
font-size:20px;
}
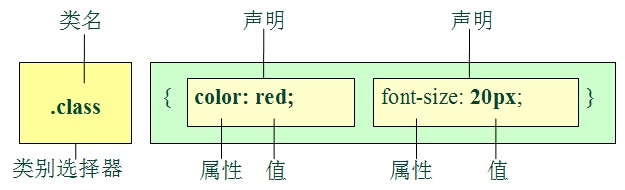
类选择器以半角“.”开头,且类名称的第一个字母不能为数字,如下图所示。

(1)标记选择器一旦声明,那么页面中所有该标记的元素都会产生相应的变化。例如当声明<li>标记为蓝色时,页面中所有的<li>元素都将显示为蓝色。
但是如果希望其中某一些<li>元素不是蓝色,而是红色,就需要将这些<li>元素自定义为一类,用类选择器来选中它们
在下面的例子中,所有具有 txt 类的标记均为红色,字号为20px;没有定义类的li标记内的文字则为li标记设置的蓝色
<head>
<title>类选择器</title>
<style type="text/css">
li{
color:blue;
}
.txt{
color:red;
font-size:20px;
}</style></head>
<body>
<ul>
<li
class="txt">WEB开发技术</li><li>ASP.NET技术</li>
<li
class="txt">C#程序设计</li><li>JAVA程序设计</li>
</ul>
</body>
</html>

(2)可以将不同的标记定义为相同的类
在下面的例子中,将不同的标记定义为相同的 txt 类
<head>
<title>类选择器</title>
<style type="text/css">
.txt{
color:blue;
}
</style>
</head>
<body>
<p
class="txt">淮阴工学院</p><h3
class="txt">计算机工程学院</h3><ul>
<li>WEB开发技术</li>
<li
class="txt">ASP.NET技术</li></ul>
</body>
</html>

id选择器的使用方法与class选择器基本相同,不同之处在于一个id选择器只能应用于html文档中的一个元素,因此其针对性更强,而class选择器可以应用于多个元素。
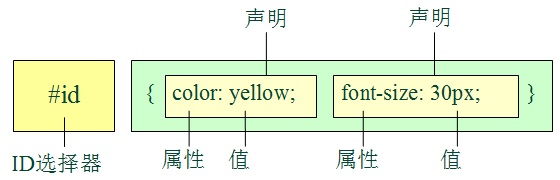
id选择器以半角“#”开头,且id名称的第一个字母不能为数字,如下图所示

下面的两个 id 选择器,第一个可以将文字设为加粗,第二个将文字设为绿色:
#red {color:red;}#green {color:green;}
下面的 HTML 代码中,id 属性为 red 的 p 元素显示为红色,而 id 属性为 green 的 p 元素显示为绿色。
id="red">这个段落是红色</p><p
id="green">这个段落是绿色</p>
©版权所有: 淮安深度人工智能科技有限公司2020, 备案号:苏ICP备2020056902号-2 | 技术支持:淮阴工学院计算机与软件工程学院《Web开发技术》教学团队