CSS语法
一条CSS样式规则由
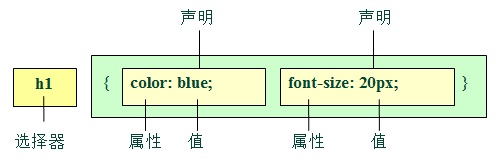
选择器和一条或多条声明组成。- 选择器是要改变样式的标记名或自定义的类名,也可以是自定义的id名。
- 每条声明由一个属性和一个值组成。
- 属性是希望设置的样式属性,每个属性有一个值,属性和值由
冒号分开。
以下代码的作用是将 h1 标记内的文字颜色定义为蓝色,同时将字体大小设置为 20 像素。
在这个例子中,h1 是选择器,color 和 font-size 是属性,blue 和 20px 是值。
多个属性之间使用分号,声明要使用花括号,如下图所示。
h1 {
color:blue;
font-size:20px;
}
color:blue;
font-size:20px;
}

属性值的几种写法:
除了英文单词 blue作为属性值,还可以使用十六进制的颜色值 #0000ff或#00f,还可以使用rgb(0,0,255)或rgb(0%,0%,100%)
h1 { color:
h1 { color:
h1 { color:
h1 { color:
#0000ff; }h1 { color:
#00f; }h1 { color:
rgb(0,0,255); }h1 { color:
rgb(0%,0%,100%); }©版权所有: 淮安深度人工智能科技有限公司2020, 备案号:苏ICP备2020056902号-2 | 技术支持:淮阴工学院计算机与软件工程学院《Web开发技术》教学团队