CSS 绝对定位
- 设置为绝对定位的元素框从文档流完全删除,并
相对于其包含块定位,包含块可能是文档中的另一个元素或者是初始包含块。 - 元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。
- 元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
- 绝对定位使元素的位置与文档流无关,因此不占据空间。这一点与相对定位不同,相对定位实际上被看作普通流定位模型的一部分,因为元素的位置相对于它在普通流中的位置。
本节主要介绍绝对定位的应用
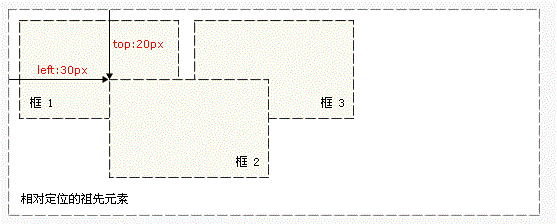
CSS 绝对定位示意图:
#box_absolute {
position: absolute;
left: 30px;
top: 20px;
}
position: absolute;
left: 30px;
top: 20px;
}

实例:
<head>
<title>绝对定位</title>
<style type="text/css">
#box2 {
}
#box1,#box2,#box3{
float:left;
border:1px dashed gray;
padding-left:90px;
padding-top:70px;
margin:10px;
}
</style>
</head>
<body>
<div
<div
<div
</body>
<title>绝对定位</title>
<style type="text/css">
#box2 {
position:absolute;
left: 30px;
top: 20px;}
#box1,#box2,#box3{
float:left;
border:1px dashed gray;
padding-left:90px;
padding-top:70px;
margin:10px;
}
</style>
</head>
<body>
<div
id="box1">框1</div><div
id="box2">框2</div><div
id="box3">框3</div></body>

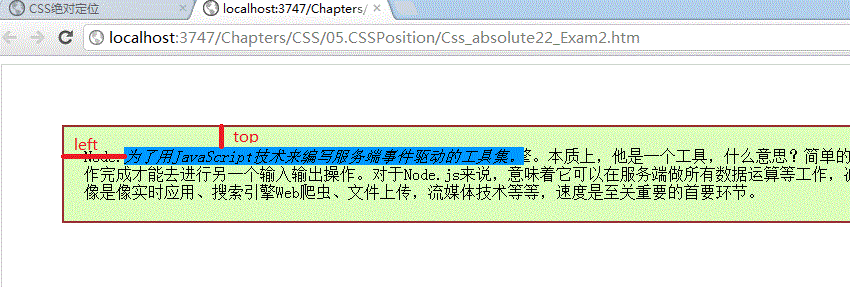
绝对定位举例
在上一节中介绍了元素为相对定位的作用有两点,其中第二点是将包含框即父元素设置为相对定位,是为了帮助里面的元素进行绝对定位
下例中将标记em的父标记p的定位属性position设为relative,再将em的定位属性设为absolute,使em相对于包含框p分别向右和向下偏移60px和20px

<head>
<title>绝对定位</title>
<style type="text/css">
em {
background-color: #0099FF;
p.rel {
margin:60px;
padding: 25px;
border: 2px solid #993333;
background-color: #DBFDBA;}
</style>
</head>
<body>
<p class="rel">Node.js技术被很多网站描述成为事件驱动的JavaScript V8引擎。本质上,他是一个工具,
</body>
<title>绝对定位</title>
<style type="text/css">
em {
background-color: #0099FF;
position:absolute;
left: 60px;
top: 20px; } p.rel {
margin:60px;
position:relative;padding: 25px;
border: 2px solid #993333;
background-color: #DBFDBA;}
</style>
</head>
<body>
<p class="rel">Node.js技术被很多网站描述成为事件驱动的JavaScript V8引擎。本质上,他是一个工具,
<em>为了用JavaScript技术来编写服务端事件驱动的工具集。</em>什么意思?简单的说,技术编程的时候,根本不需要等待一个输入输出I/O
操作完成才能去进行另一个输入输出操作。对于Node.js来说,意味着它可以在服务端做所有数据运算等工作,减轻了客户端的压力。对于一些数据处理类的APP应用来说,像是像实时应用、搜索引擎Web爬虫、文件上传,流媒体技术等等,速度是至关重要的首要环节。</p></body>

若不设置父标记的定位属性为relative,则绝对定位的元素默认以浏览器为包含框按照left和top设置的值偏移
下面的例子中,没有设置p的定位属性为relative,则设置为absolue的em则以浏览器为基准分别向右偏移60px,向下偏移20px。
<head>
<title>绝对定位</title>
<style type="text/css">
em {
background-color: #0099FF;
p.rel {
margin:60px;
padding: 25px;
border: 2px solid #993333;
background-color: #DBFDBA;}
</style>
</head>
<body>
<p class="rel">Node.js技术被很多网站描述成为事件驱动的JavaScript V8引擎。本质上,他是一个工具,
</body>
<title>绝对定位</title>
<style type="text/css">
em {
background-color: #0099FF;
position:absolute;
left: 60px;
top: 20px; } p.rel {
/* 没有设置em的包含框p为相对定位 */margin:60px;
padding: 25px;
border: 2px solid #993333;
background-color: #DBFDBA;}
</style>
</head>
<body>
<p class="rel">Node.js技术被很多网站描述成为事件驱动的JavaScript V8引擎。本质上,他是一个工具,
<em>为了用JavaScript技术来编写服务端事件驱动的工具集。</em>什么意思?简单的说,技术编程的时候,根本不需要等待一个输入输出I/O
操作完成才能去进行另一个输入输出操作。对于Node.js来说,意味着它可以在服务端做所有数据运算等工作,减轻了客户端的压力。对于一些数据处理类的APP应用来说,像是像实时应用、搜索引擎Web爬虫、文件上传,流媒体技术等等,速度是至关重要的首要环节。</p></body>

相对定位和绝对定位的比较
| 相对定位relative | 绝对定位absolute | |
|---|---|---|
| 定位基准 | 以它自己原来的位置为基准 | 以距离它最近的设置了定位属性的父级元素为定位基准,若它所有的父元素都没设置定位属性,则以浏览器窗口为定位基准 |
| 原来的位置 | 还占用着原来的位置,未脱离普通流 | 不占用其原来的位置,已经脱离普通流,其它元素就当它不存在一样 |
绝对定位综合应用:利用绝对定位制作小提示窗口
绝对定位的特点是脱离了普通流,所以不占据网页中的位置,而是浮在网页上,利用这个特点,绝对定位可以制作漂浮广告、弹出菜单等浮动在网页上的元素。
如果希望绝对定位元素以它的父元素为定位基准,则需要对它的父元素设置定位属性(一般是设置为相对定位),使它的父元素成为包含框,这就是绝对定位和相对定位的配合使用,可以作出缺角的导航条、小提示窗口或下拉菜单

<head>
<title>绝对定位</title>
<style type="text/css">
a.tip{
color:red;
text-decoration:none;
}
a.tip:hover .popbox {
color:#fff;
padding:10px;
z-index:9999; /*将提示窗口的层叠值设置得比a元素大,防止它被其他a元素遮住*/
}
p {
font-size: 14px;
}
</style>
</head>
<body>
<p>Web前台技术:<a href="#" class="tip">Ajax
<a href="#" class="tip">CSS
</body>
<title>绝对定位</title>
<style type="text/css">
a.tip{
color:red;
text-decoration:none;
position:relative; /*设置待解释的文字为定位基准*/
}a.tip span {display:none;} /*默认状态下隐藏小提示窗口*/
a.tip:hover {cursor:pointer; /*当鼠标滑过时将鼠标指针设置为手形,cursor属性说明*/
z-index:999; /* z-index属性说明
*/}
a.tip:hover .popbox {
display:block; /*当鼠标滑过时显示小提示窗口*/
position:absolute;
top:15px;
left:-30px;
width:100px; /*以上三条设置小提示窗口的显示位置及大小*/
background-color:#424242; color:#fff;
padding:10px;
z-index:9999; /*将提示窗口的层叠值设置得比a元素大,防止它被其他a元素遮住*/
}
p {
font-size: 14px;
}
</style>
</head>
<body>
<p>Web前台技术:<a href="#" class="tip">Ajax
<span
class="popbox">Ajax是一种浏览器无刷新就能和web服务器交换数据的技术</span></a>技术和<a href="#" class="tip">CSS
<span class="popbox">Cascading Style
Sheets 层叠样式表</span></a>的关系</p></body>

cursor 常用属性
所有主流浏览器都支持 cursor 属性。
| 值 | 描述 |
|---|---|
| default | 默认光标(通常是一个箭头) |
| auto | 默认。浏览器设置的光标。 |
| pointer | 光标呈现为指示链接的指针(一只手) |
| move | 此光标指示某对象可被移动。 |
| text | 此光标指示文本。 |
| wait | 此光标指示程序正忙(通常是一只表或沙漏)。 |
| help | 此光标指示可用的帮助(通常是一个问号或一个气球)。 |
<body>
<p>请把鼠标移动到单词上,可以看到鼠标指针发生变化:</p>
<span
Auto</span><br />
<span
Crosshair</span><br />
<span
Default</span><br />
<span
Pointer</span><br />
<span
Move</span><br />
<span
e-resize</span><br />
<span
ne-resize</span><br />
<span
nw-resize</span><br />
<span
n-resize</span><br />
<span
se-resize</span><br />
<span
sw-resize</span><br />
<span
s-resize</span><br />
<span
w-resize</span><br />
<span
text</span><br />
<span
wait</span><br />
<span
help</span>
</body>
<p>请把鼠标移动到单词上,可以看到鼠标指针发生变化:</p>
<span
style="cursor:auto;">Auto</span><br />
<span
style="cursor:crosshair">Crosshair</span><br />
<span
style="cursor:default">Default</span><br />
<span
style="cursor:pointer">Pointer</span><br />
<span
style="cursor:move">Move</span><br />
<span
style="cursor:e-resize">e-resize</span><br />
<span
style="cursor:ne-resize">ne-resize</span><br />
<span
style="cursor:nw-resize">nw-resize</span><br />
<span
style="cursor:n-resize">n-resize</span><br />
<span
style="cursor:se-resize">se-resize</span><br />
<span
style="cursor:sw-resize">sw-resize</span><br />
<span
style="cursor:s-resize">s-resize</span><br />
<span
style="cursor:w-resize">w-resize</span><br />
<span
style="cursor:text">text</span><br />
<span
style="cursor:wait">wait</span><br />
<span
style="cursor:help">help</span>
</body>

z-index属性
- z-index属性用于调整定位时重叠块之间的上下位置。与它的名称一样,想象页面为x-y轴,那么垂直于页面的方向就为z轴,z-index值大的盒子位于值小的盒子的上方,可以通过设置z-index值改变盒子之间的重叠次序。
- 默认的z-index值为0,当两个盒子的z-index值一样时,则保持原来的高低覆盖关系
- z-index属性和偏移属性一样,只对设置了定位属性(position 属性值为 relative 或 absolute 或 fixed)的元素有效。
©版权所有: 淮安深度人工智能科技有限公司2020, 备案号:苏ICP备2020056902号-2 | 技术支持:淮阴工学院计算机与软件工程学院《Web开发技术》教学团队