CSS盒子模型概述
盒子模型是CSS的基石之一,它指定元素如何显示以及(在某种程度上)如何相互交互。
页面上的每个元素都被浏览器看成是一个
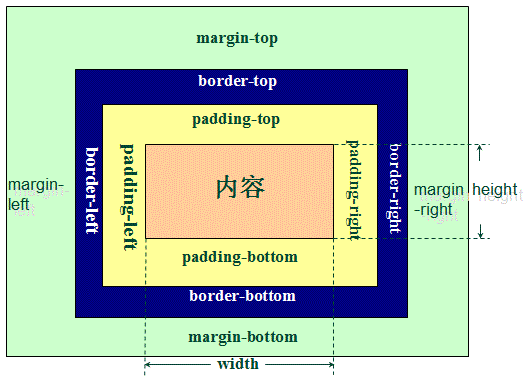
矩形的盒子,这个盒子由元素的内容、内边距、边框和外边距。组成。网页就是由许多个盒子通过不同的排列方式(上下排列,并列排列,嵌套排列)堆积而成,盒子模型如下图所示:

每个HTML元素都可以看作是一个装了东西的盒子;
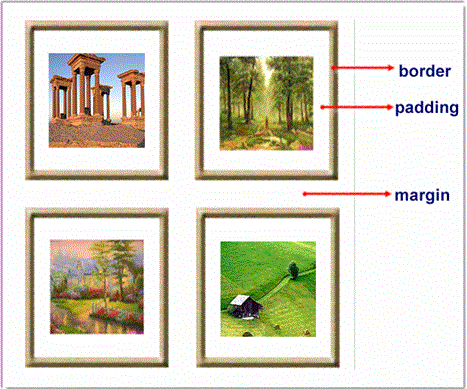
盒子里面的内容到盒子的边框之间的距离即内边距(padding),盒子本身的边框(border),而盒子边框外和其它盒子之间的外边距(magin),如下图所示:
默认情况下盒子的边框是无,背景色是透明,所以我们在默认情况下看不到盒子

提示:内边距、边框和外边距可以应用于一个元素的所有边,也可以应用于单独的边。提示:外边距可以是负值,而且在很多情况下都要使用负值的外边距。©版权所有: 淮安深度人工智能科技有限公司2020, 备案号:苏ICP备2020056902号-2 | 技术支持:淮阴工学院计算机与软件工程学院《Web开发技术》教学团队