HTML简介
HTML文件本质上是一个纯文本文件,任何纯文本文件编辑器都能用来编辑HTML文件。例如打开记事本,在记事本中输入如下代码:
<head>
<title>HTML简单示例</title>
<head>
<body>
<p>淮阴工学院</p>
</body>
</html>
输入完成后,单击“保存”菜单项,注意先在“保存类型”中选择“所有文件”,再输入文件名“text.html”,单击“保存”按钮,这样就创建了一个后缀名为html的网页文件,可以看到其文件图标为浏览器图标,双击打开该文件,即可看到效果。

从上例中可以看出,HTML代码分为以下几部分:
1)<html>…</html>:告诉浏览器HTML文档开始和结束的位置。其中包括head部分和body部分。HTML文档中所有的内容都应该在这两个标记之间,一个HTML文档总是以<html>开始,以</html>结束。
2)<headl>…</headl>:HTML文件的头部标记。头部主要提供文档的描述信息,head部分的所有内容都不会显示在浏览器窗口中,在其中可以放置页面的标题以及页面的类型、使用的字符集、链接的其它脚本或样式文件等内容。
3)<title>…</title>:定义页面的标题。将显示在浏览器标题栏中。
4)<body>…</body>:用来指明文档的主体区域。网页所要显示的内容都放在这个标记内,其结束标记</body>指明主体区域的结束。
1)标记的概念
标记是HTML文档中一些有特定意义的符号,这些符号指明内容的含义或结构。标记总是放在三角括号中,大多数标记都是成对出现的,例如我们刚刚看到的<html>…</html>,表示开始和结束,二者的标记名是相同的,只是结束标记比开始标记多了一个“/”。
大多数标记都是成对出现的,称为配对标记。有少数标记只有起始标记,这样的标记称为单标记,如<br/>,该标记的含义为换行。
2)标记带有属性时的结构
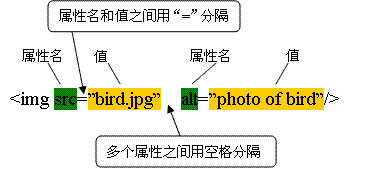
标记可以带有若干属性(Attribute)。属性只能放在起始标记内,属性和属性之间用空格隔开,属性包括属性名和属性值,它们之间用“=”号分开。如下图所示:

3)HTML标记的分类
单标记,常见的单标记有<br/>,<hr/>,<img/>,<input/>,<meta/>,<link/>;配对标记,大部分标记都是配对标记。由“始标记”和“尾标记”两部分构成;成组标记,许多标记必须成组出现,否则就没有意义。例如table,form,ul, ol, dl, frameset,fieldset及其子标记等。
4)元素的概念
元素是用标记来表现的,一般起始标记表示元素的开始,结束标记表示元素的结束。把标记和标记之间的内容组合称为元素。标记相同而标记中对应的内容不同应视为不同的元素,同一网页中标记和标记内容都相同的元素如果出现两次也应视为不同的元素。
在如下代码中,body标记内共有多少个元素?
<a href="box.html"> <img src=cup.gif/"></a>
<p>淮阴工学院 </p> <hr/>
<p>计算机工程学院 </p>
</body>

5)行内元素和块级元素
行内元素(inline)是指元素与元素之间从左到右并排排列,只有当浏览器窗口容纳不下才会转到下一行,块级元素(block)是指每个元素占据浏览器一整行位置,块级元素与块级元素之间自动换行,从上到下排列。
看如下一段代码,暂时不需要知道每个标记的含义,只要看标记中的内容在浏览器中在怎样排列的。
<head>
<title>行内元素和块级元素</title>
<head>
<body>
<p>p标记内的淮阴工学院</p><p>p标记内的计算机工程学院</p>
<b>b标记内的淮阴工学院</b>
<b>b标记内的淮阴工学院</b>
</body>
</html>

©版权所有: 淮安深度人工智能科技有限公司2020, 备案号:苏ICP备2020056902号-2 | 技术支持:淮阴工学院计算机与软件工程学院《Web开发技术》教学团队