CSS 定位
利用浮动属性定位只能使元素浮动形成图文混排或块级元素水平排列的效果,其定位功能仍不够灵活强大。
本节介绍的在定位属性下的定位能使元素通过设置偏移量定位到页面或其包含框的任何一个地方,定位功能非常灵活。
为了让元素在定位属性下定位,需要对元素设置定位属性position,position的取值有四种:
- static:是默认值,表示不使用定位属性定位,也就是盒子按照标准流或浮动方式布局。
- fixed:称为固定定位,它和绝对定位类似,只是总是以浏览器窗口为基准进行定位,不常用。
- relative:使用相对定位的盒子的位置定位依据常以标准流的排版方式为基础,然后使盒子
相对于它在原来的标准位置偏移指定的距离。 - absolute:设置为绝对定位的元素框从文档流完全删除,并相对于其包含块定位,包含块可能是文档中的另一个元素或者是初始包含块。
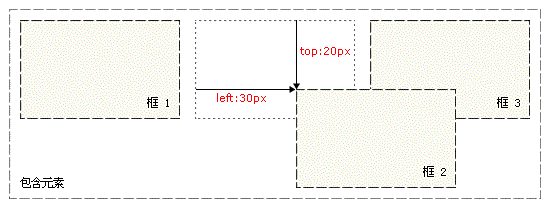
如果对一个元素进行相对定位(position: relative;),它将出现在它所在的位置上。然后,可以通过设置top、left等属性值设置垂直或水平偏移量,让这个元素“相对于”它的起点进行移动。
如果将 top 设置为 20px,那么框将在原位置顶部下面 20 像素的地方;如果 left 设置为 30 像素,那么会在元素左边创建 30 像素的空间,也就是将元素向右移动。
position: relative;
left: 30px;
top: 20px;
}

<title>相对定位</title>
<style type="text/css">
#box2 {
position: relative;
left: 30px;
top: 20px;}
#box1,#box2,#box3{
float:left;
border:1px dashed gray;
padding-left:90px;
padding-top:70px;
margin:10px;
}
</style>
</head>
<body>
<div
id="box1">框1</div><div
id="box2">框2</div><div
id="box3">框3</div></body>

下例中将段落标记设置边框和背景色便于观察效果,使标记em内的文字设为相对定位,即相对原来的位置分别向右、向下偏移60px和20px
<title>相对定位</title>
<style type="text/css">
em {
background-color: #0099FF;
position: relative;
left: 60px;
top: 20px; } p.rel {
padding: 25px;
border: 2px solid #993333;
background-color: #DBFDBA;}
</style>
</head>
<body>
<p class="rel">Node.js技术被很多网站描述成为事件驱动的JavaScript V8引擎。本质上,他是一个工具,
<em>为了用JavaScript技术来编写服务端事件驱动的工具集。</em>什么意思?简单的说,技术编程的时候,根本不需要等待一个输入输出I/O
操作完成才能去进行另一个输入输出操作。对于Node.js来说,意味着它可以在服务端做所有数据运算等工作,减轻了客户端的压力。对于一些数据处理类的APP应用来说,像是像实时应用、搜索引擎Web爬虫、文件上传,流媒体技术等等,速度是至关重要的首要环节。</p></body>

设置元素为相对定位的作用可归纳为两种:
- 让元素
相对于它原来的位置发生位移,同时不释放它原来占据的位置,上面的例子即是将某一标记相对于原来位置发生偏移; - 让元素的子元素以它为定位基准进行定位,同时它的位置保持不变,这时相对定位的元素成为
包含框,一般是为了帮助里面的元素进行绝对定位,本应用将在“绝对定位”一节中举例。
<title>相对定位</title>
<style type="text/css">
#nav{
font-size: 14px;
}
#nav a {
color: #FF0000;
background-color: #99CCFF;
text-align: center;
text-decoration: none;
display: block;
padding:6px 10px 4px;
margin:0 2px; /*设置了左右边界,使两个a元素间有4px的水平间距*/
border: 1px solid #3399FF;
float:left; /*使a元素浮动,实现水平排列*/
}#nav a:hover {
color: #ff0000;
position: relative;
right: 2px; /*使鼠标悬停在元素a上时,a相对于原来位置向左偏移2px,向下偏移3px
*/
top: 3px; }
</style>
</head>
<body>
<div id="nav">
<a href="#">首 页</a>
<a href="#">中心简介</a>
<a href="#">政策法规</a>
<a href="#">常用下载</a>
<a href="#">为您服务</a>
<a href="#">技术支持和服务</a>
</div>
</body>

原理是:在img元素外套一个外围容器,将外围容器的背景设置为灰色,作为img元素的阴影,同时不设置填充边界等值使外围容器和图片一样大,这时图像就正好把外围容器的背景完全覆盖。
再设置图像相对于原来的位置往左上方偏移几个像素,这样图像的右下方就露出了阴影盒子右边和下边部分的背景,看起来就是img元素的阴影了
<title>相对定位</title>
<style type="text/css">
img {
padding: 6px;
border: 1px solid #465B68;
background-color: #fff;
position: relative;
left: -5px;
top: -5px; }
div.shadow {
background-color: #CCCCCC;
float:left;
margin:10px;
}
</style>
</head>
<body>
<div
class="shadow"><img src="../../../Images/css_box.gif" width="200" height="200" />
</div>
</body>

原理是:设置container的定位是相对于它原来的位置,而它原来默认的位置是在浏览器窗口中左对齐,然后将其左边框移动到浏览器的正中央,这是通过left:50%实现的,这样就找到了浏览器的中线,再使用负边界法将盒子的一半宽度从中线位置拉回到左边,这样就实现了水平居中。
<title>相对定位</title>
<style type="text/css">
#container {
position:relative;
width:760px;
left:50%;
margin-left:-380px;}
</style>
</head>
<body>
<div
id="container"><img src="../../../Images/001.jpg" width="760" height="570" alt="网页居中" />
<div>
</body>

©版权所有: 淮安深度人工智能科技有限公司2020, 备案号:苏ICP备2020056902号-2 | 技术支持:淮阴工学院计算机与软件工程学院《Web开发技术》教学团队